Experimenting with React Native at Ruangguru
This is the story of why we chose React Native and how we overcame the technical challenges we encountered along the road.

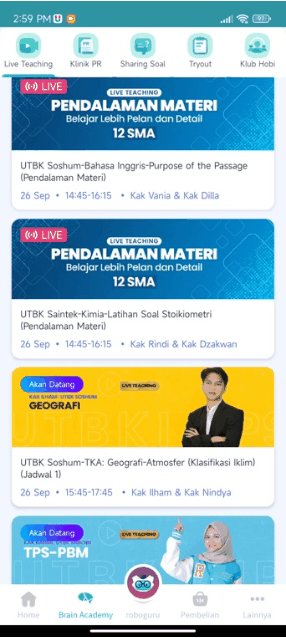
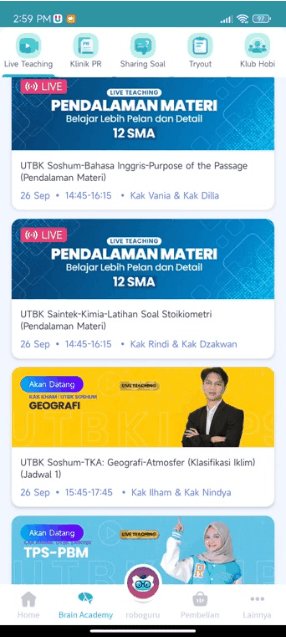
BrainAcademy build with React Native running on our existing native app.
Early last year, a small group of developers at Ruangguru began studying the feasibility of implementing React Native. React Native allows you to create iOS and Android apps in JavaScript using the declarative programming language of React. This leads in more concise, easier-to-understand code, faster iteration without a build cycle, and easy code sharing between platforms. You can ship faster and focus on the things that count, making your app look and feel fantastic.
Since its initial release, React Native has come a long way. It is being used not only in Facebook and Instagram, but also in a wide range of other businesses, from Fortune 500 corporations to hot new startups.
The Reasons
We began investigating the use of React Native in early 2022 to allow product teams to release features faster through code sharing and faster iteration speeds, using techniques like Live Reload and Hot Reloading that remove compile-install cycles. As a result, the product engineering team is now able to deploy the same functionality on iOS and Android with a single codebase, and perhaps in the future, we will be able to ship the same React Native codebase to the web. So with React Native the App feature will be written only once.

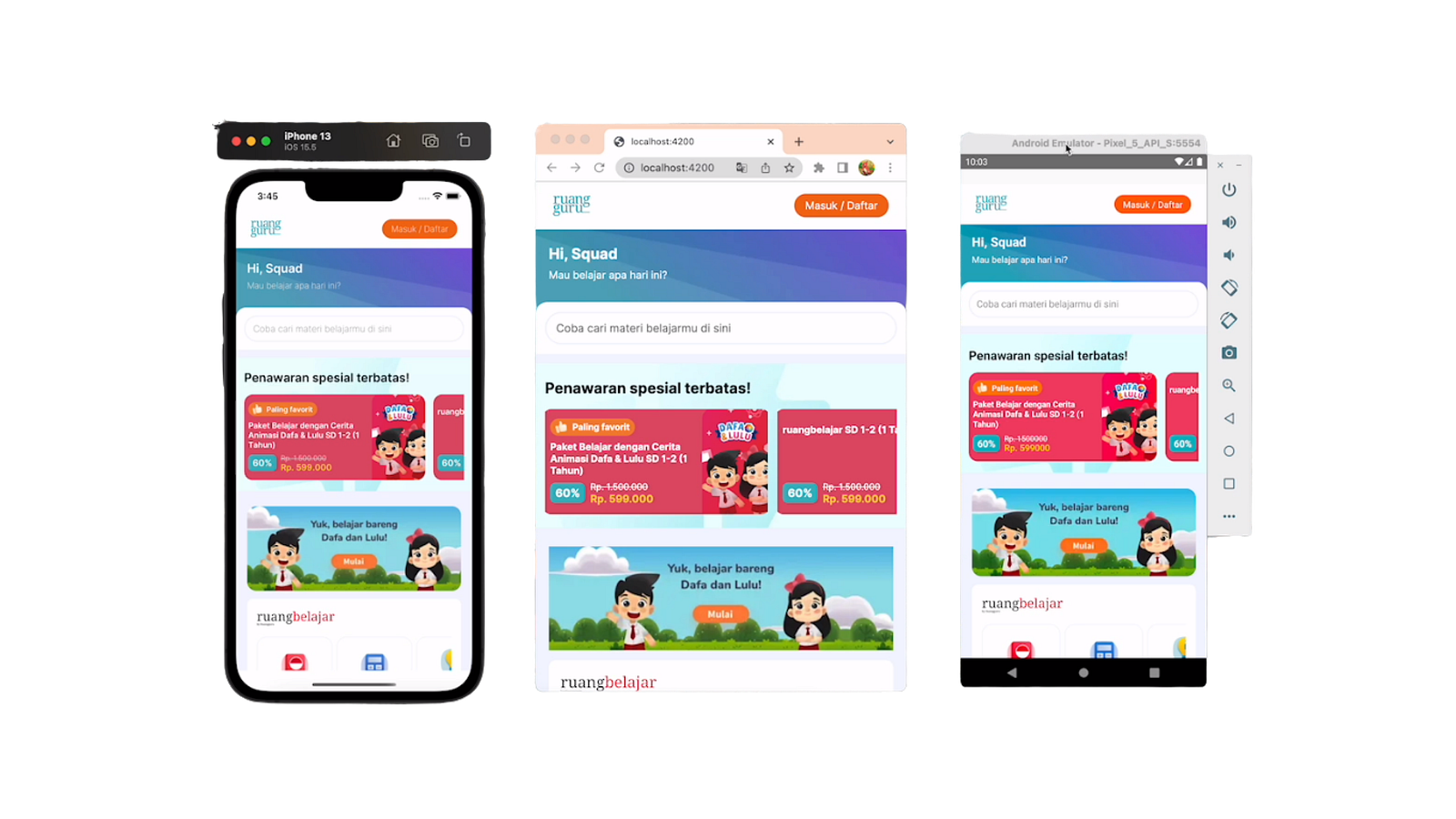
Ruangguru universal frontend. A teaser for our single codebase multiplatform solution.
The feature created with React Native will be injected into the app at the same time working side by side with the existing native code. The cross-platform feature is developed and maintained by a single team. So there’s no longer a large panel of native engineer experts involved.
The Challenges
When you integrate React Native into an existing native project, you may experience obstacles and additional effort that you do not encounter when you start from scratch. With this in mind, we chose to begin investigating these challenges by porting the most appropriate part of Ruangguru apps: the Brain Academy module.
Slow Communications Between Native and React Native
If you look at the React Native layout, you’ll notice that it uses a Bridge to connect with native modules, which often results in a queue because these two sides are unaware of each other. Such a process may result in performance constraints that have a detrimental impact on the user experience.
However, with the introduction of the React Native re-architecture, the Bridge will be gradually phased out and replaced by a new component known as the JavaScript Interface (JSI). Ruangguru will utilize JSI to facilitate communication between the Native and Javascirpt Realms to overcome this challenge.
Start Up Performance
Previously, React Native had a significant startup overhead due to the need to inject the JavaScript bundle into JavaScriptCore (the VM used by React Native on both iOS and Android) and instantiate native modules and view managers. This problem is dramatically reduced in 2022 thanks to the Hermes engine. Based on our testing the initial loading for React Native is very minimal.
Android Bundle Size
The first issue was adding React Native as a dependency into an existing App would significant impact the binary size. But this would not only increase the binary size, but would also have a significant impact on the number of methods count. We ended up pulling in only the React Native pieces we required at the time and building our own implementations for those that relied on libraries we didn’t want to use.
However, this solution still adds megabytes to the app binary size. As a result, we will include the React Native module with the Dynamic Features Module. Because we made React Native an on-demand module, users will only need to download the React Native module when they need to use the feature. This significantly reduces the app install size.
Utilizing The New React Native Architecture
This section will discuss how Ruangguru uses JSI, a component of the new React Native architecture, to make navigation events, sharing data, and resource synchronization considerably faster than before.
The Old Architecture
The Javascript and Main threads do not communicate directly under the old architecture, but rely on the Bridge. The existence of a serializable bridge results in wasteful copying rather than memory sharing between threads. Because everything runs asynchronously, there is no guarantee that the data will arrive on time or at all. Larger data transfers may be extremely slow. Native module features that need synchronous data access cannot be fully utilized.
The New Architecture
The new architecture completely removed the Bridge. Javascript can now store references to C++ Host objects and call their methods. Time-sensitive tasks, such as user interaction with the app, can be carried out synchronously, eliminating the need for serialization and deserialization during runtime.
Next Generation Native Module That Ruangguru Uses.
All Native Module that Ruangguru uses is using JSI the backbone of React Native’s new architecture.

Initializing a JSI module.
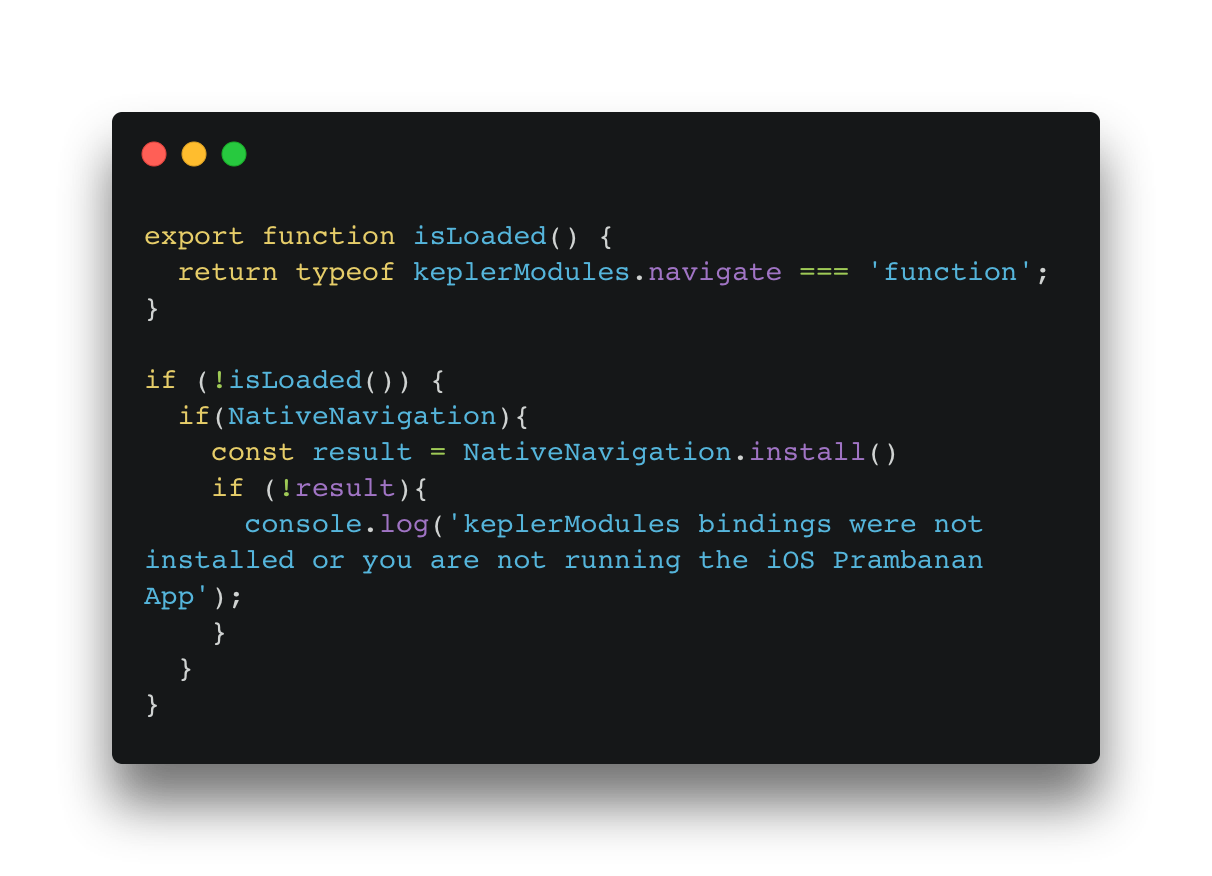
The process of initializing a JSI module differs from that of an ordinary React Native Module. We have an install method here that will be called once from the JavaScript realm to initialize the “connection.”
The JavaScript realm must first check to see if the module is appropriately installed; if the module is not present, the JavaScript realm will invoke the install method.

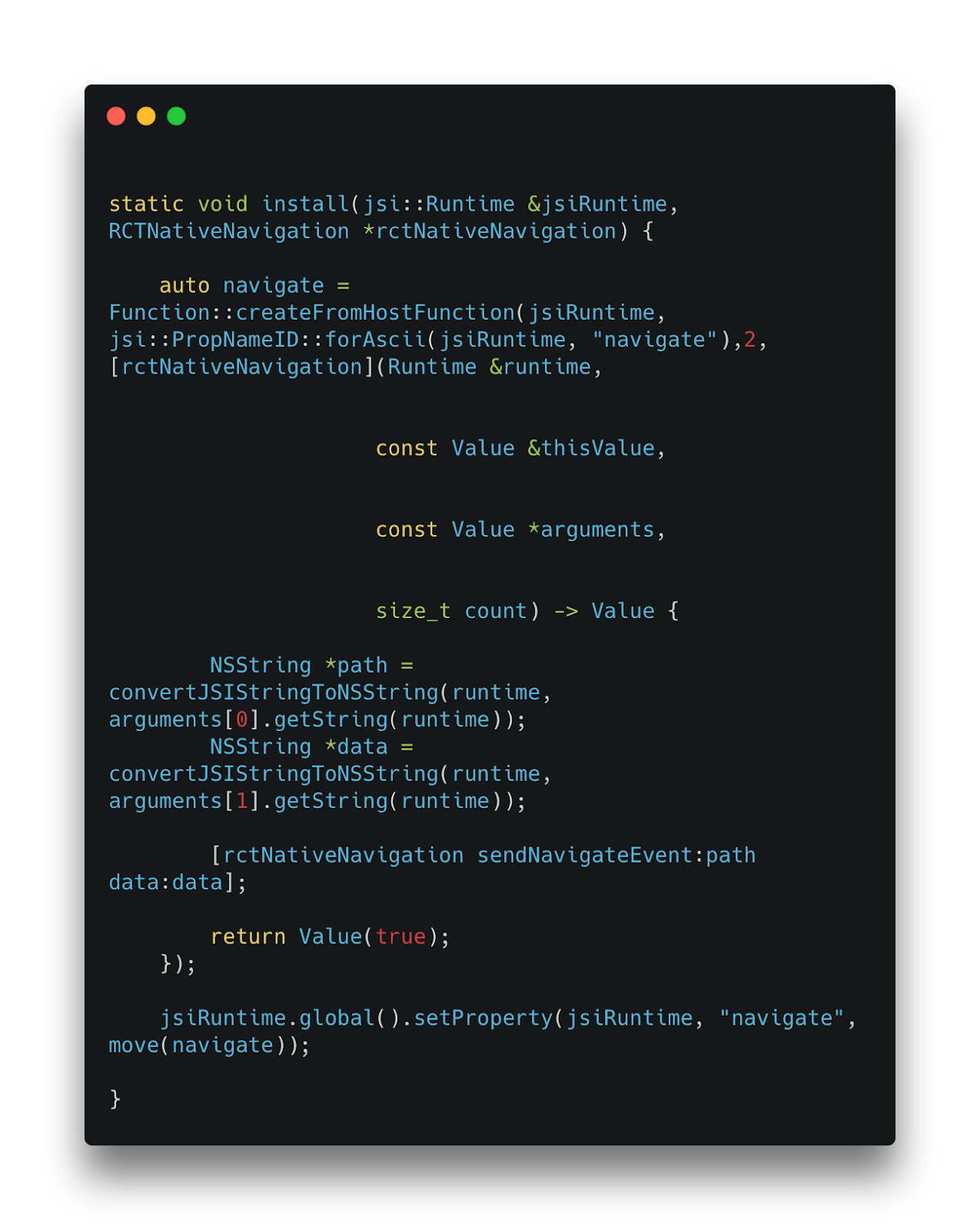
jsiRuntime.global().setProperty method.
Because we’re utilizing JSI, we’ll utilize the install method to initialize the native function we want to share between the Native and JavaScript realms. As you can see in the code, we use the jsiRuntime.global().setProperty method to share the function between the two realms.

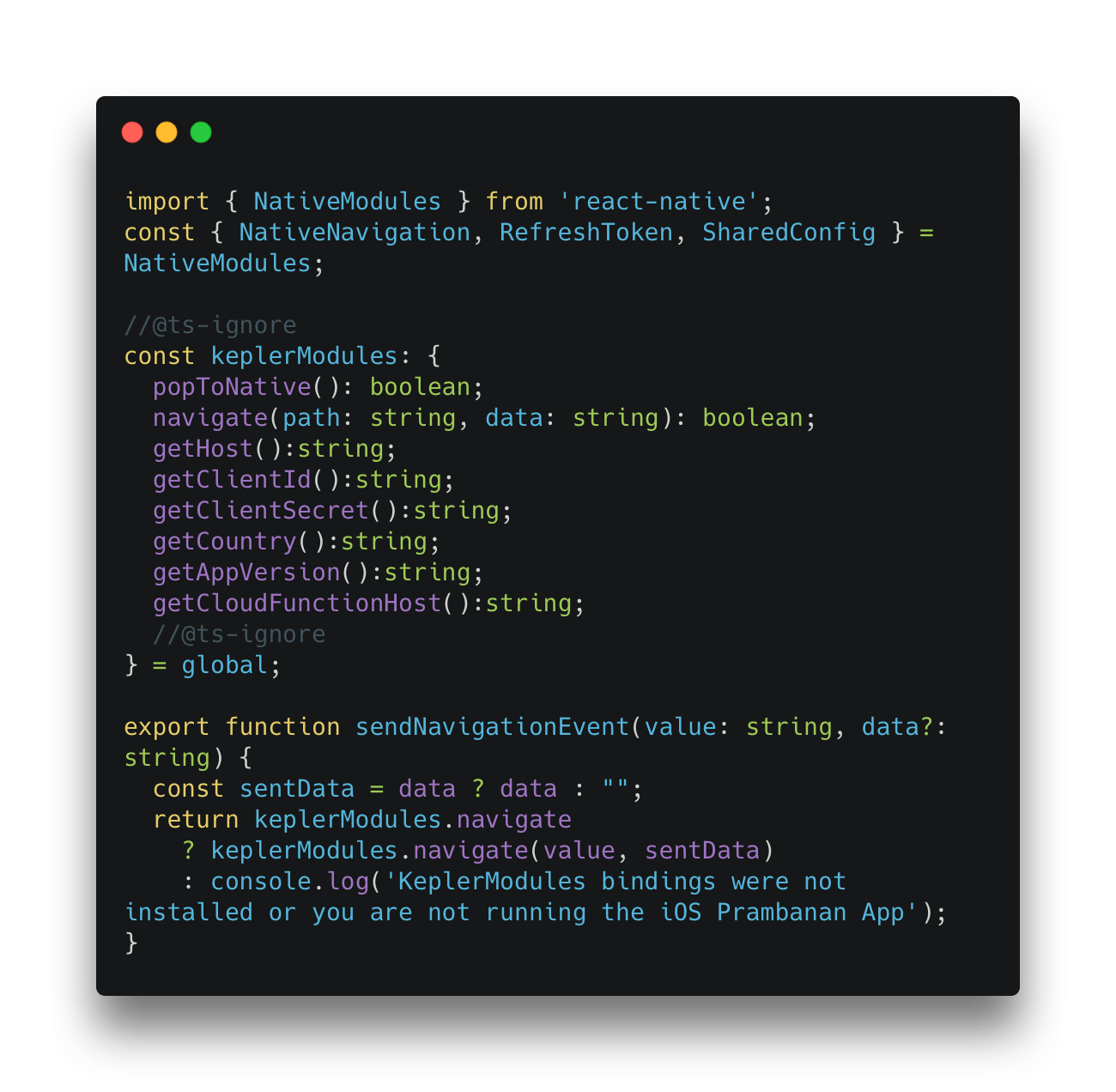
So finally, to use this on the JavaScript Realm, we can simply use the method like the picture above. So, in short, with the new architecture, we eliminate the need for the old react native bridge, eliminating the waiting time for the Asynchronous method to resolve, and enable instant communication between the Native and JavaScript realm.
Results
React Native enabled product teams to release features to both our iOS and Android apps more quickly.
Startup Time

React Native cold startup on Android.
After enabling Hermes and preloading on react native bundle, we can achieve desirable startup time when switching pages from Native to React Native. Users should not be able to distinguish the loading time between a Native and React Native screen.
Navigation

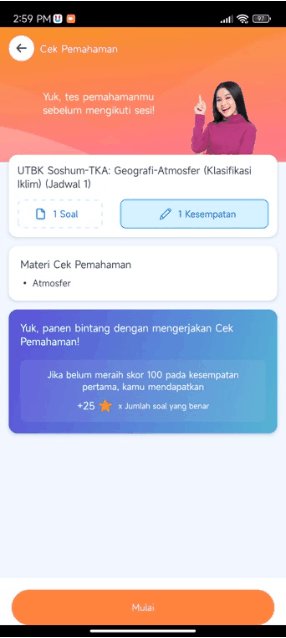
BrainAcademy Navigation example.
Navigation between React Native to Native screen and vice versa is rapid and should not be noticeable to the users. As shown in the demo above, the navigation from BrainAcademy live teaching list (react-native) to the live teaching front page (native) is as fast as usual native navigation.
In the example above we demonstrated the capabilities of Ruangguru React Native navigation.
BrainAcademy Home (RN) -> Live Teaching Front Page (Native) -> Cek Ombak (RN).
Dynamic Feature Module (Android)

Dynamic Feature Module for BrainAcademy React Native.
Because BrainAcademy React Native is an on-demand module, users will only need to download it when they need to use the feature. With DFM enabled, we drastically minimize the cost of React Native on android.
The Future
Every decision always involves trade-offs, and we recognize that there are no silver bullets when selecting a technology, but we believe the benefits exceed the drawbacks. We are very optimistic about Ruangguru’s future with React Native.
With the expected productivity increases, we may begin to build product feature teams with cross-functional team members collaborating to address current and future business difficulties. Soon, we will also investigate how to leverage React Native javascript ecosystem into the greater Web ecosystem. Because React Native leverage and use the existing web ecosystem, we are thinking of shipping the same codebase to the web.
We think that by implementing React Native, we will be on the most efficient and effective route to developing the Ruangguru family of apps that satisfy the demands of our customers.
Footnote
Please visit our careers page if this blog article piqued your interest in what we’re doing.
Agastya Darma, Sean Urian and Jevi Saputra are Software Engineers working on the Core React Native team at Ruangguru.